ZBlog PHP 用 Bootstrap 实现导航下拉菜单
ZBlog 的网站分类模块虽然也能实现 ul 嵌套型的样式,但是默认生成的样式是:
<li><a href="https://www.abclogs.com/category-linux.html" title="Linux">Linux</a> <ul> <li><a href="https://www.abclogs.com/category-linux.html" title="Linux">Linux</a></li> <li><a href="https://www.abclogs.com/category-zblog.html" title="ZBlog">ZBlog</a></li> <li><a href="https://www.abclogs.com/category-ui.html" title="前端">前端</a></li> <li id="navbar-page-2"><a href="https://www.abclogs.com/guestbook.html">留言本</a></li> </ul> </li> <li><a href="https://www.abclogs.com/category-zblog.html" title="ZBlog">ZBlog</a></li> <li><a href="https://www.abclogs.com/category-ui.html" title="前端">前端</a></li> <li id="navbar-page-2"><a href="https://www.abclogs.com/guestbook.html">留言本</a></li>
不是 Bootstrap 支持的下拉菜单样式:
<li><a href="https://www.abclogs.com/category-linux.html" title="Linux" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Linux <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="https://www.abclogs.com/category-linux.html" title="Linux">Linux</a></li> <li><a href="https://www.abclogs.com/category-zblog.html" title="ZBlog">ZBlog</a></li> <li><a href="https://www.abclogs.com/category-ui.html" title="前端">前端</a></li> <li id="navbar-page-2"><a href="https://www.abclogs.com/guestbook.html">留言本</a></li> </ul> </li> <li><a href="https://www.abclogs.com/category-zblog.html" title="ZBlog">ZBlog</a></li> <li><a href="https://www.abclogs.com/category-ui.html" title="前端">前端</a></li> <li id="navbar-page-2"><a href="https://www.abclogs.com/guestbook.html">留言本</a></li>
难道我们还要修改 Bootstrap 样式或者自己增加一个 style ?
答案是我们只需要修改一下当前模版的 module-catalog.php (如果没有就自己建一个)文件:
{$i = $maxLi}{$j = 0}{$s = ''}
{if $style==2}
{foreach $catalogs as $catalog}
{if $catalog->Level == 0}
{$s = $s . '<li<!--P' .$catalog->ID. 'C-->><a href="' . $catalog->Url . '" title="' . $catalog->Name . '"<!--P' .$catalog->ID. 'U-->>' . $catalog->Name . '<!--P' .$catalog->ID. 'D--></a><!--' . $catalog->ID . 'begin--><!--' . $catalog->ID . 'end--></li>'}
{/if}
{/foreach}
{for $i = 1; $i <= 3; $i++}
{foreach $catalogs as $catalog}
{if $catalog->Level == $i}
{$s = str_replace('<!--' . $catalog->ParentID . 'end-->', '<li><a href="' . $catalog->Url . '" title="' . $catalog->Name . '">' . $catalog->Name . '</a><!--' . $catalog->ID . 'begin--><!--' . $catalog->ID . 'end--></li><!--' . $catalog->ParentID . 'end-->', $s)}
{$s = str_replace('<!--P' .$catalog->ParentID. 'C-->', ' class="dropdown"', $s)}
{$s = str_replace('<!--P' .$catalog->ParentID. 'U-->', ' class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"', $s)}
{$s = str_replace('<!--P' .$catalog->ParentID. 'D-->', ' <span class="caret"></span>', $s)}
{/if}
{/foreach}
{/for}
{foreach $catalogs as $catalog}
{$s = str_replace('<!--' . $catalog->ID . 'begin--><!--' . $catalog->ID . 'end-->', '', $s)}
{$s = str_replace('<!--P' .$catalog->ID. 'C-->', '', $s)}
{$s = str_replace('<!--P' .$catalog->ID. 'U-->', '', $s)}
{$s = str_replace('<!--P' .$catalog->ID. 'D-->', '', $s)}
{/foreach}
{foreach $catalogs as $catalog}
{$s = str_replace('<!--' . $catalog->ID . 'begin-->', '<ul class="dropdown-menu" role="menu">', $s)}
{$s = str_replace('<!--' . $catalog->ID . 'end-->', '</ul>', $s)}
{/foreach}
{php}ob_clean(){/php}{$s}
{elseif $style==1}
{foreach $catalogs as $catalog}
<li>{$catalog->Symbol}<a href="{$catalog.Url}" title="{$catalog.Url}">{$catalog.Name}</a></li>
{$j =$j + 1}
{if $i != 0 && $j >= $i}
{php}break;{/php}
{/if}
{/foreach}
{else}
{foreach $catalogs as $catalog}
<li><a href="{$catalog.Url}" title="{$catalog.Url}">{$catalog.Name}</a></li>
{$j =$j + 1}
{if $i != 0 && $j >= $i}
{php}break;{/php}
{/if}
{/foreach}
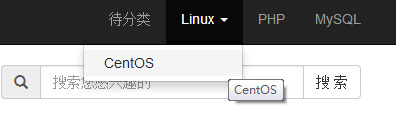
{/if}然后重新编译一下模版,再生成一次 catalog (网站分类)模块,想要的效果就出来了。

链接地址:https://www.abclogs.com/zblog_zblog_php_catalog_bootstrap_nav_style.html